给WordPress博客的Pix主题接入一言接口,随机展示一句语录
源代码加一个标签
首先我们需要找到
WordPress的主题文件夹,找到PIX主题,

找到inc目录。

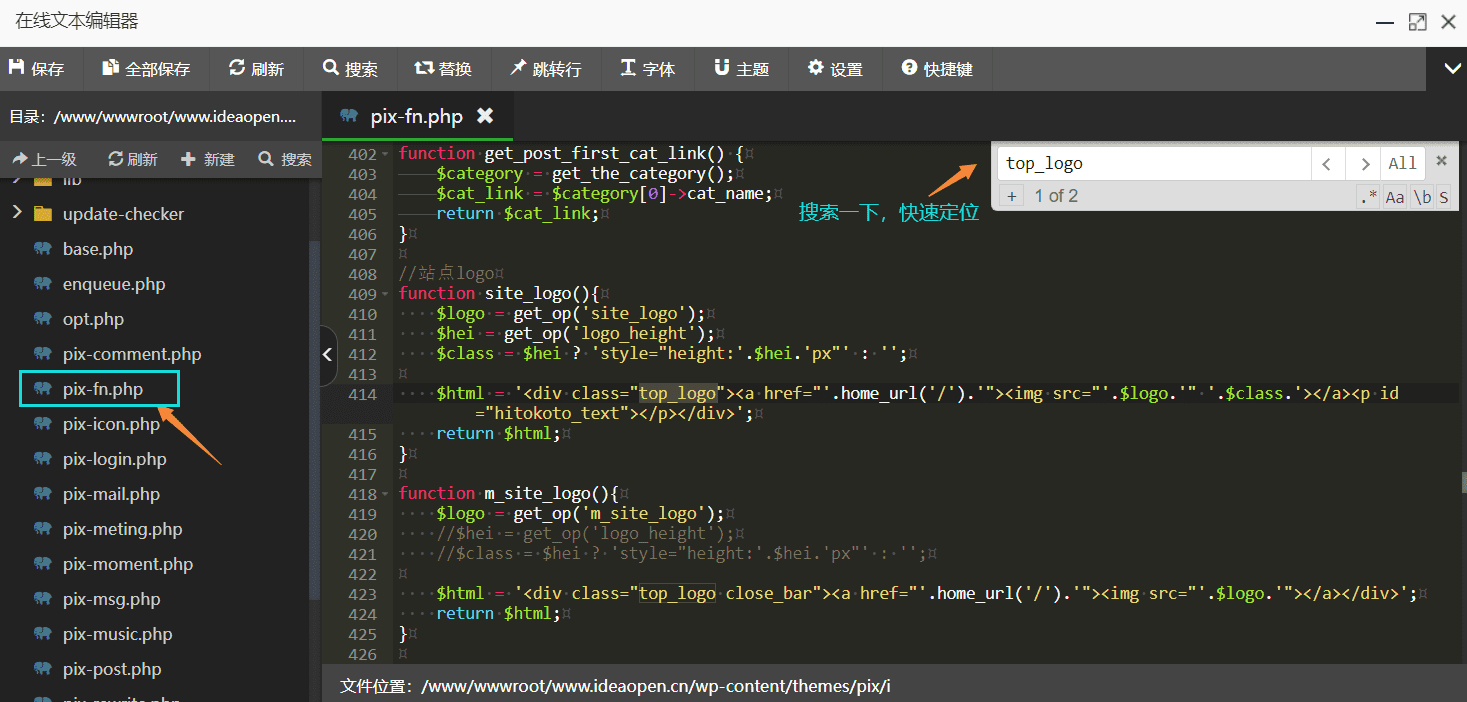
找到pix-xn.php文件,Ctrl+F搜索一下关键词,top_logo。

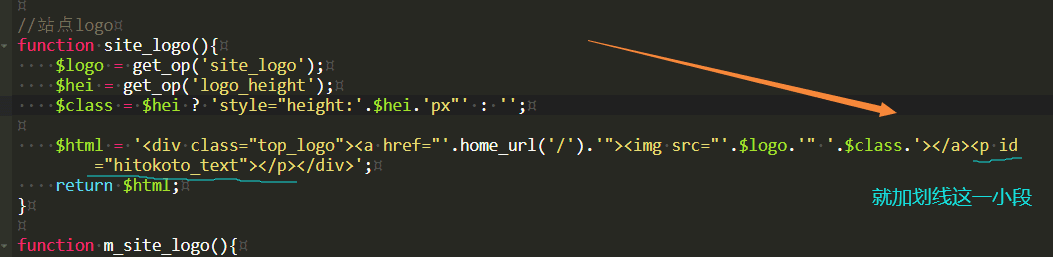
然后我们需要去加一段html代码,我下划线标出了。
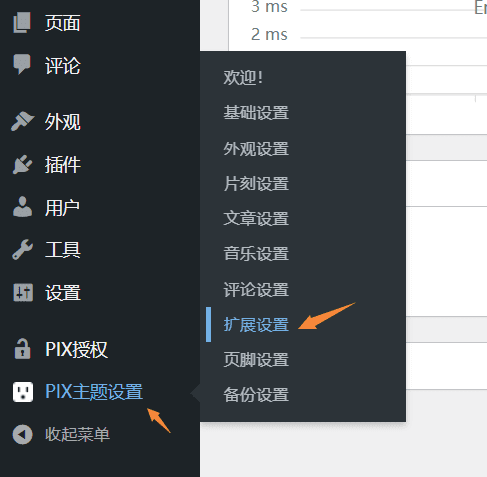
主题后台配置

去扩展设置里面。
头部HTML代码
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>将这一段添加进去,找个是动画库,主要是弹入加载效果好看。
底部HTML代码
<script>
fetch('https://v1.hitokoto.cn')
.then(response => response.json())
.then(data => {
const hitokoto = document.getElementById('hitokoto_text')
hitokoto.href = 'https://hitokoto.cn/?uuid=' + data.uuid
let data_ = data.hitokoto
if(data_.length > 22){
data_ = data_.substring(0,22);
data_ = data_ + "...";
}
hitokoto.innerText = data_
var top_logo_me = document.getElementById('hitokoto_text');
top_logo_me.style.display = 'block';
})
.catch(console.error)
</script>这一段是
JavaScript,主要是请求一言的接口,获取随即一言并插入HTML。一言接口有几种分类,比如网易云语录、网络语录等等。
我这就直接7种分类语录随机获取了。
自定义CSS
#hitokoto_text{
font-size: 0.5rem;
width: 70%;
display: none;
animation-duration: 3s;
animation-fill-mode: both;
animation-name: fadeIn;
}
.top_logo{
display: flex;
justify-content: space-between;
align-items: center;
height: 116px;
}
.top_logo img {
border-radius: 5px;
}这一段是自定义css,不改的话样式会错乱,所以我给头像盒子改为了flex布局,然后顺便加一个圆角,圆润点好看,我觉得。
我给了图片盒子一个固定高度,不给的话,动画加载时会有抖动的。
这样基本上就弄好了,一个简简单单的效果。
效果展示

每次只要页面刷新或者重新加载,他都会展示一句,超出盒子会自动加省略号。
具体效果看我博客:小简博客
























小熊
一言已经看腻了😉
战东海
@小熊 现在这种比较多